- 有趣的和有挑战性的作品
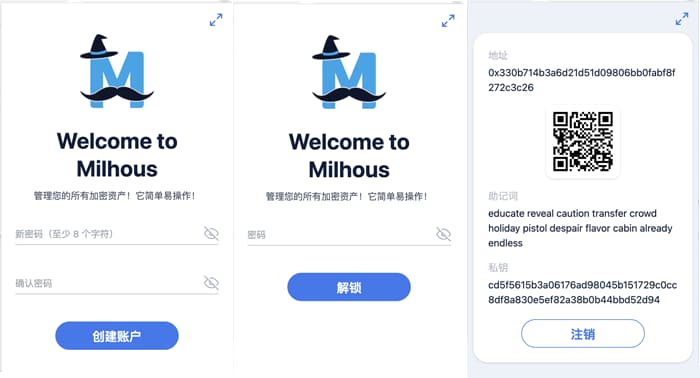
- React Chrome Extension
- React + Redux + Tailwind css + Webpack5
- 参考 MetaMask/metamask-extension 学习开发 Chrome 插件
- 使用 Tailwind CSS 进行页面布局,提高了页面的开发效率和一致性
- 使用 Webpack 打包静态资源,提高了代码的可维护性和重用性
- 使用 Zxcvbn 检测密码强度,提升了网站的安全性和用户体验
- 使用 Webextension-polyfill 存储数据,实现了欢迎页面状态区分
- 使用 Service Workers 和 events 实现插件和浏览器页面状态同步
- 使用 @metamask/eth-keyring-controller,实现类似于 MetaMask 的钱包功能
- 查看演示
- Bsports
- React + Tailwind css + NextJS + Vercel
- 多语言响应式Web3网站
- 采用 REM + Tailwind CSS 的方式,实现了iPhone、iPad和PC的响应式布局
- 使用React Hooks实现状态管理,提高了代码的可维护性和重用性
- 使用APNG和SVGA技术还原动画视觉效果,提升了网站的用户体验
- 使用i18next和react-i18next实现网站多语言功能,满足了不同用户的语言需求
- 使用Web3-react和Ethers技术实现连接钱包、合约调用和数据查询等功能
- 使用NextJS实现SSR和RSC,优化了页面加载速度和SEO效果
- 使用Vercel托管部署发布项目,提高了项目的稳定性和可靠性
- 查看演示